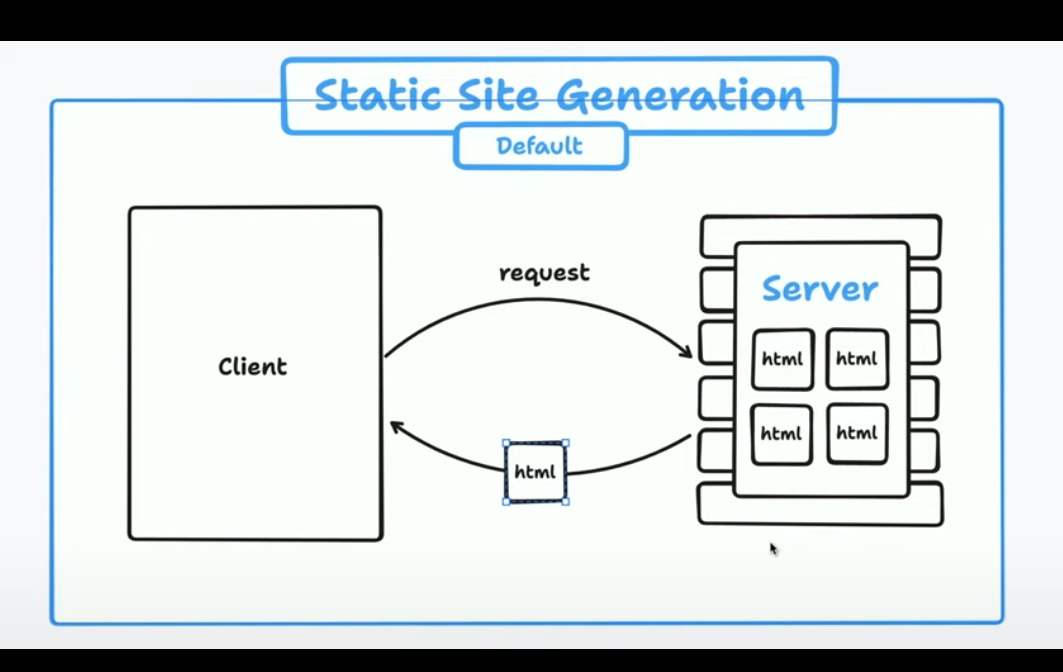
Astro.js 在預設情況下 , 都是使用 SSG 模式 , 這個模式預先 Generate 要回傳的內容 , 因此可以 Time to Interactive (TTI) 可以較小

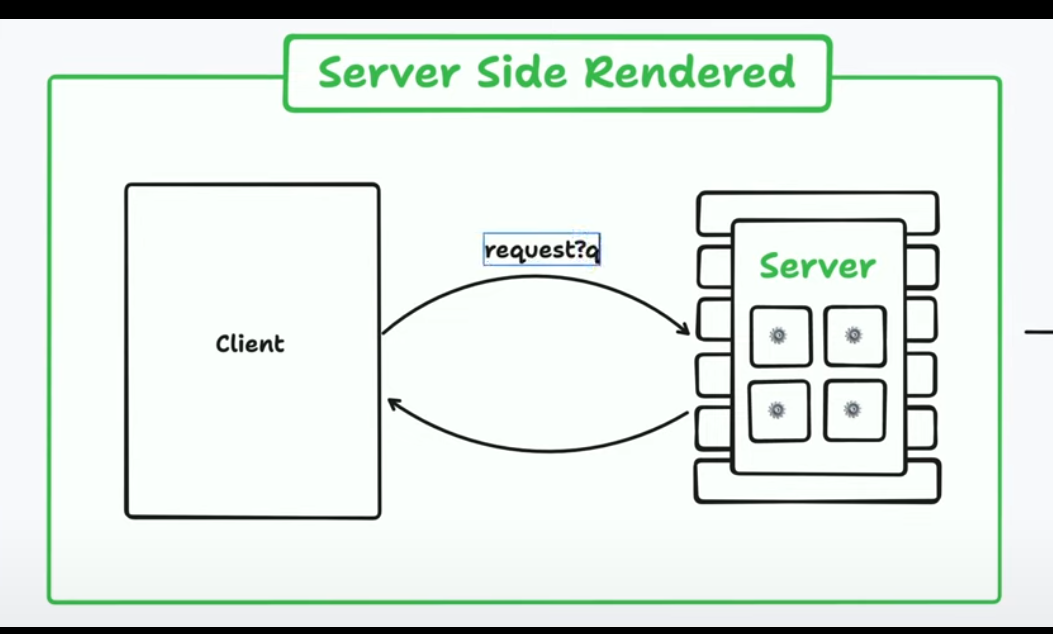
不過有時 , 內容的資料需要從 API 取得 , 因此可能需要先在 server 端先生成對應的 HTML , 再傳送給 browser 端

只要在 astro 頁面中加上 export const prerender = true; 他就會認得這個 page 要做 ssr 了~
---
+ export const prerender = true;
// ...
---
<html>
<!-- Static, pre-rendered page here... -->
</html>
